|
其他语言的调用,还需要部署环境的,现在只要有浏览器和记事本就行了。由于我用的是jquery来测试,如果想照抄需要下载jquery,不要jquery就直接用JS也可以,就懒得去写啦,百度之后复制下来改改就行了。 (T100调用外部API接口请看我另外一篇文章)
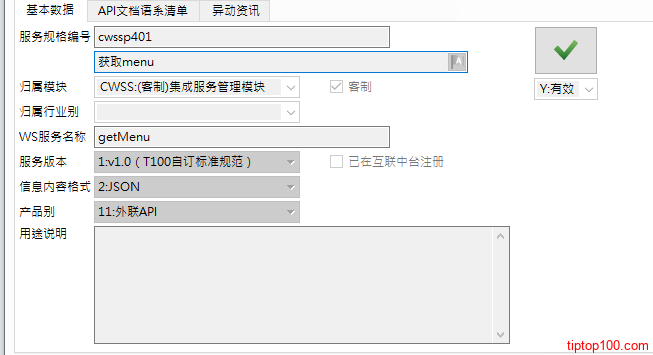
1.azzi700注册服务 图片:微信截图_20211029153551.png  2.签出cwssp401,下载进行更改_process() 。后续写逻辑就是跟其他程序没区别。 PRIVATE FUNCTION cwssp401_process()
#add-point: 服務邏輯主要處理段的ADP name="cwssp401.process"
DEFINE l_master RECORD
content STRING
END RECORD
DEFINE l_json_obj util.JSONObject
LET l_json_obj = cl_aws_json_getParam()
#將data 轉入l_master record
CALL l_json_obj.toFGL(l_master)
LET g_status.code = "0"
LET g_status.description = "传入的内容是:",l_master.content
#end add-point
END FUNCTION需要注意的是 l_master数组(这个名字是啥无所谓),但是record里面的名字需要跟json里面的parameter值相对应。然后就是对 g_status里面的变量进行赋值,有三个值,其中最关键的就是 code值 ,默认0代表成功,其他为失败。 3.上传。 编写HTML 里面标注中文的地方需要根据自己的情况进行填入 ps:jquery是与html放在同一目录 <!DOCTYPE html>
<html>
<head>
<script src="jquery-3.5.1.min.js">
</script>
<script>
$(document).ready(function () {
let msg = {
"type": "sync",
"host": {
"prod": "test.html",
"ip": "客户端IP",
"lang": "zh_CN",
"acct": "用户账号",
"timestamp": "1635379652894"
},
"datakey": {
"EntId": "企业别",
"CompanyId": "营运据点"
},
"service": {
"prod": "T100",
"id": "toptst",
"name": "getMenu" //azzi700服务名称
},
"payload": {
"std_data": {
"parameter": {
//需要传入的数据,根据自己的需要编排结构
"content": "ajax调用T100接口测试"
}
}
}
}
$("button").click(function () {
$.ajax({
type: "post",
url: "http://服务器IP/wtoptst/ws/r/awsp920", //注意区分测试区和正式区
contentType: 'application/json;charset=UTF-8',
data: JSON.stringify(msg),
error: function (request) {
},
success: function (data) {
$("#test1").text(JSON.stringify(data.payload.std_data.execution));
}
});
});
});
</script>
</head>
<body>
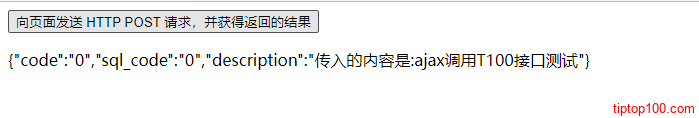
<button>向页面发送 HTTP POST 请求,并获得返回的结果</button>
<p id="test1"></p>
</body>
</html>图片:微信截图_20211029153715.png  |
|
|
|
沙发#
发布于:2022-10-20 14:42
不错了
|
|
|
板凳#
发布于:2024-01-11 13:13
感謝你
|
|



